
wordpressでデフォルトで用意されているタイトル、本文、抜粋以外の記述フィールドのを増やすのに便利なのが「Advanced Custom Fields」です。
使用例で言うと、私はSEO関連のフィールドをAdvanced Custom Fieldsで作成しております。
SEOを強化する場合には、titleタグやH1やH2、ディスクリプションの設定が大事ですよね。 その各設定項目を記事の編集ページに追加するためにAdvanced Custom Fieldsを用いています。

また、ページ単位でデータをもたせたい場合などにも使用します。
例えば、投稿で記事の作成で商品カテゴリーの中に記事に商品専用のページを作成し、 そのページに「価格」や「発売日」や「送料」といったデータを記事単位で持たせることが可能になってきます。
Advanced Custom Fieldsがおすすめな理由は以下になります。
設定方法がシンプルでインストールして有効化したあとは、フィールドの作成とフィールドの設置したいページのルールを設定するだけです。 あとは、テンプレートファイルにデータを取得や表示するコードを貼ることで自由にデータ表示などが行なえます。
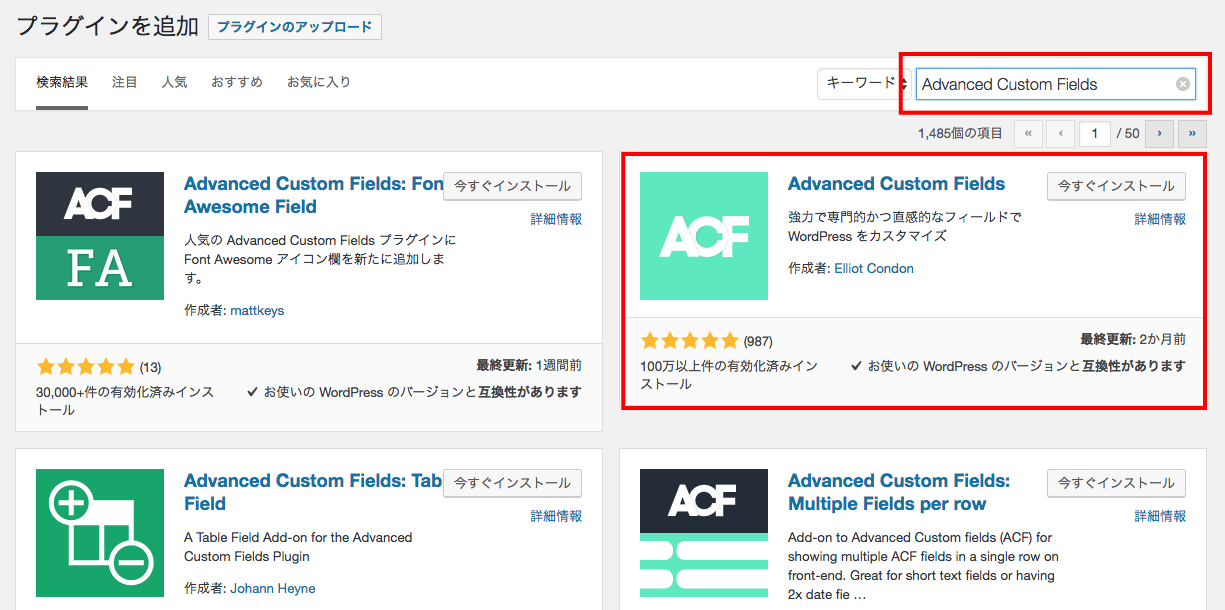
WordPressの管理画面の左側のメニューにある [プラグイン] > [新規追加]から、プラグインの検索ページに移動をし、 ページ上部にある検索窓にプラグイン名を入力し、検索を行います。 プラグイン名は「Advanced Custom Fields」です。

ファイルを自分でアップロードする場合は、以下のページからプラグインのファイル一式をダウンロードできます。
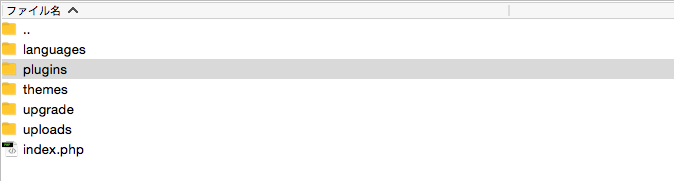
アップロード場所は、サーバにあるwordpressディレクトリ内にある「plugins」内になります。

例として商品データのカスタムフィールドを追加する内容で設定方法について説明していきます。

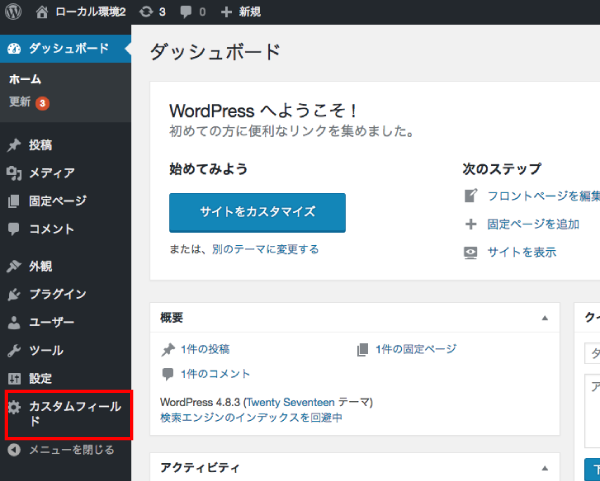
インストールして有効化をすると、ダッシュボードの左側のメニューに「カスタムフィールド」というメニューのリンクが追加されますので、クリックして設定画面へいきます。

Advanced Custom Fieldsの画面に移ると、フィールドグループという見出しのページになります。 画像を見てお分かりになると思いますが、ここで作成しているカスタムフィールドのグループを一覧で管理(削除や編集)ができます。
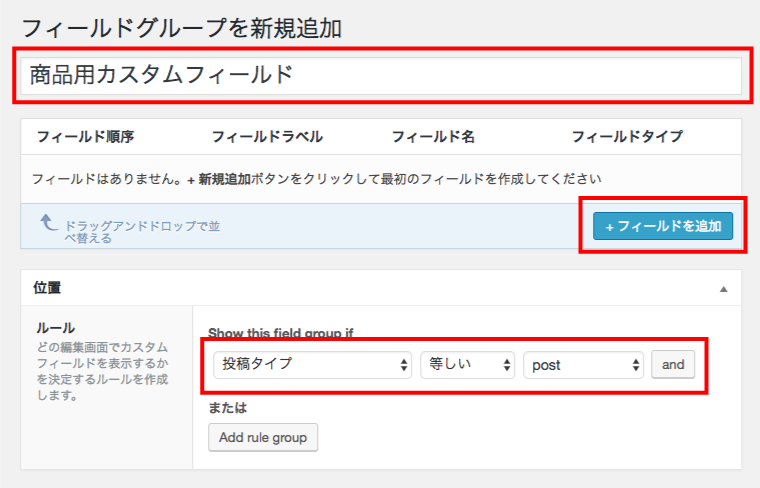
今回は、新しく作成を行うので「新規追加」をクリックします。

まずは編集するグループ名の設定です。 一番上の赤線で囲われた部分のテキストフィールドに、カスタムフィールドのグループ名を入力してください。
次に、カスタムフィールドの条件の設定です。 画像の一番下の赤線で囲われた部分は、カスタムフィールドの編集ページの表示ルールになります。 今回は、投稿ページに表示させたいので、「投稿タイプ」「等しい」「post」に設定します。
固定ページにしたい場合は「post」になっているところ「page」にするといった具合になります。 さまざまな条件が指定できますので、チェックしてみてください。 「and」のボタンをクリックすることでAND条件(なおかつ)を追加ができ、「Add rule group」では、OR条件(または)の追加が行なえます。
「+ フィールドを追加」をクリックして、カスタムフィールドの設定に入っていきます ちなみに、初めはフィールドがなにもない状態なので、1つ目が生成されますが、 さらに「+ フィールドを追加」をクリックすることでグループで設定するカスタムフィールドの項目を増やしていけます。

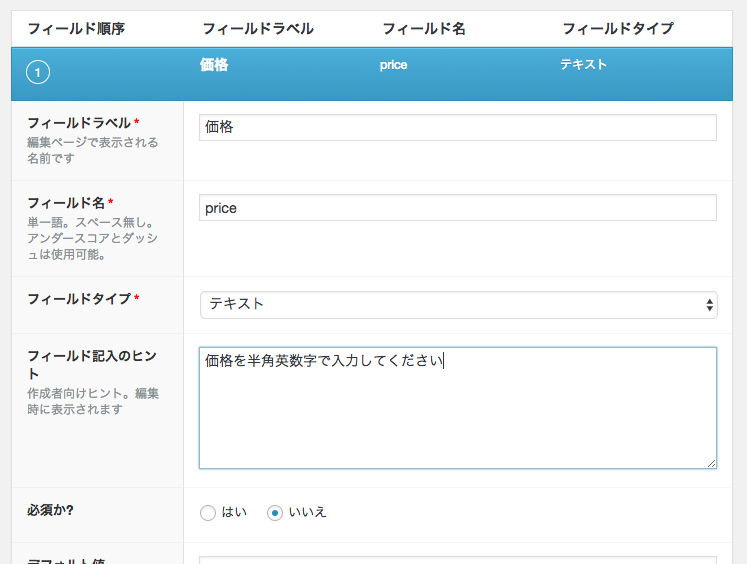
「+ フィールドを追加」をクリックすると、画像のとような項目が表示されます。 ここでカスタムフィールドの設定を行っていきます。 今回は最低限の設定のみで行います。
フィールドラベル・・・記事の編集ページで表示される項目名になります。
フィールド名・・・テンプレートファイルで、値の表示の際に使用するデータ名になりますので、半角英数字が適してます。
フィールドタイプ・・・カスタムフィールドのタイプの設定です。テキストタイプや画像タイプ、セレクトボックスやチェックボックス、ラジオボタンなど様々なタイプがあります。
以上の3つが最低限必要な項目になります。
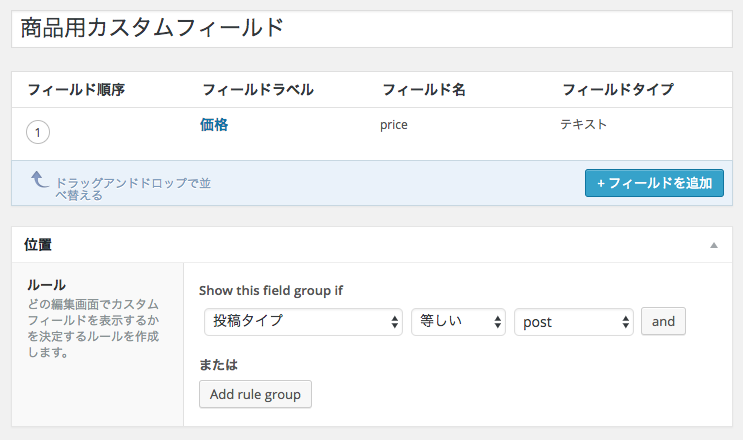
「+ フィールドを追加」をクリックして、必要な分の項目を増やして設定を繰り返していくといった感じになります。 フィールドの設定が完了しましたら、ページの右側にある「公開」(編集時は更新)をクリックして設定が完了です。
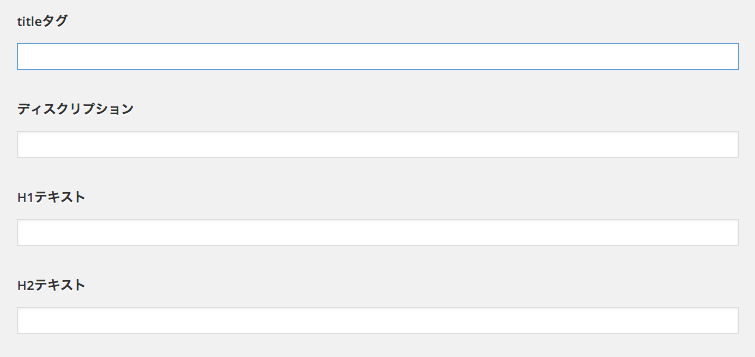
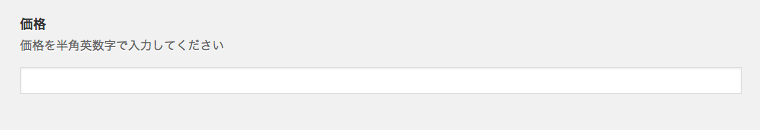
画像のようにカスタムフィールドを設定すると記事の編集ページでは以下のように表示されます。

表示するためのコードの例をご紹介します。 テンプレートファイルにコードを貼り付けて設定をします。 例えば、作成したカスタムフィールドが投稿ページに設定のルールの場合は、single.phpに貼り付けることになります。

上記のようなカスタムフィールドの場合は以下のようなコードになります。
|
1 2 3 4 5 6 7 8 |
if($price = get_post_meta($post->ID,"price",true)){ //挿入されている場合の表示 the_field("price", $post->ID); }else{ //空の場合 echo "入力がありません"; } |
上記で紹介した「the_field」でも取得できますが、これは「Advanced Custom Fields」をインストールしている場合でしか使用できません。
wordpressでデフォルトで用意されているカスタムフィールドのデータを取得する関数は「get_post_meta」になります。
記事に格納されているデータからあるカスタムフィールドのデータを選択して値を取得する関数になります。 すべてのカスタムフィールド値を取得するには「get_post_custom()」を使います。
|
1 2 |
$price = get_post_meta($post->ID, "price", true); |